
- 42 giờ video theo yêu cầu
- 270 videos hướng dẫn
- 01 tài liệu hướng dẫn theo từng video
- Thời gian xem khóa học suốt đời
- Truy cập trên thiết bị di động và TV
- Làm Chủ React Toàn Diện Với Typescript
- Xây dựng giao diện Admin React với Antd Design/Vite
- Hiểu rõ cơ chế render React ở Client và Server
- Rèn luyện tư duy phân tích, tích hợp thư viện javascript với React
- Nắm vững kiến thức cốt lõi của NextJS và React
- Thực hành NextJS kết hợp với MUI
- Build và Upgrade version Nextjs 14
- Sử dụng Server Actions với Next.js 14
Video Demo thành quả đạt được sau khi kết thúc khóa học:
Cài đặt các công cụ cần thiết cho khóa học
Ôn tập các kiến thức nền tảng của javascript hay được sử dụng với React. Mục tiêu của chương, là khi nào bạn cần, sẽ giải đáp ngay lập tức thắc mắc của bạn.
Học các kiến thức cơ bản và cốt lõi nhất của React thông qua các ví dụ thực tế.
Học kiến thức react “hiện đại” bằng cách sử dụng Hook
Giới thiệu về project thực hành và cách cài đặt backend (được cung cấp sẵn) cho dự án frontend React.
Điều hướng trang client với React Router, đồng thời tạo trang quản trị admin để quản lý dữ liệu trong dự án thực hành
Một chương đặc biệt hướng dẫn kỹ năng sử dụng Devtools, phục vụ đắc lực cho quá trình debug code. Chương này đặc biệt, vì rất nhiều bạn không có kỹ năng debug này.
Thực hành bài tập quản lý người dùng hệ thống qua ví dụ CRUD (create, read, update, delete)
Một tiêu chuẩn “ngầm định” khi sử dụng form với React để xử lý nhiều data, đấy chính là sử dụng uncontrolled component, thay vì state.
React hiện đại, và tương lai của React, chính là Framework Next.JS
Điều hướng trang với framework Next.js
Design trang chủ clone soundcloud
Tạo wave sound tương tự như Soundcloud bằng cách tích hợp thư viện javascript với React
Xác thực người dùng với backend và tài khoản mạng xã hội (social media)sử dụng hệ thống với Next.JS và Next-auth.
CRUD Track, đồng thời quản lý file nhạc người dùng upload lên sau khi đã đăng nhập
Hiển thị comment của Tracks và chức năng like Tracks
Tối ưu hóa page để tăng kết quả tìm kiếm trên google với Nextjs SEO
Gọi là advance, vì sau khi code xong muốn tối ưu hóa project
Hoàn thiện tất cả tính năng trong dự án
Các định hướng phát triển sau khi đã nắm vững các kiến thức trọng tâm của Next.js
Cập nhật version 14 cho Next.js
Xử lý data trên form với Nextjs và tính năng Server Action
Thực hành để nắm vững việc sử dụng Server Actions thông qua ví dụ thực tế
Mô tả
(Cập nhật): bổ sung Next.js 14 và Server Actions
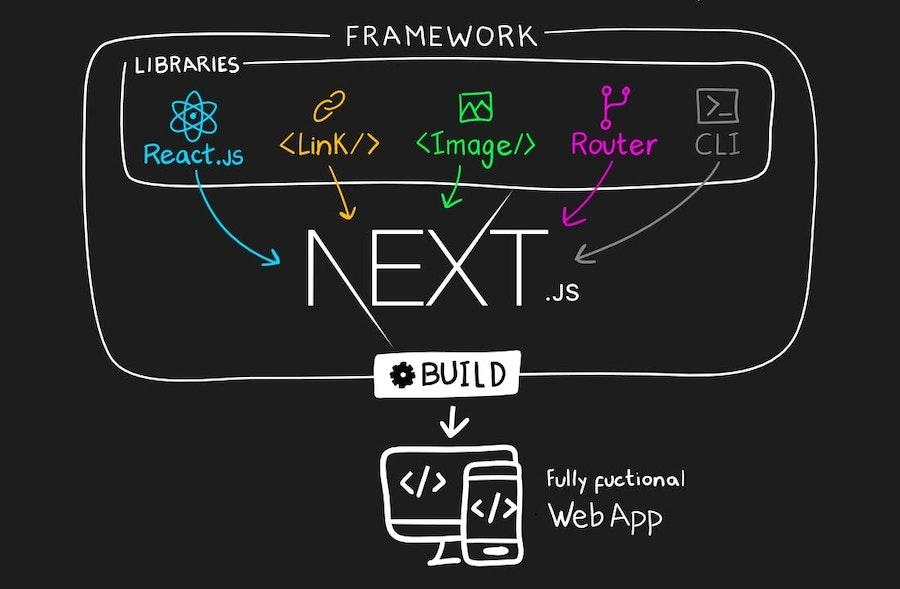
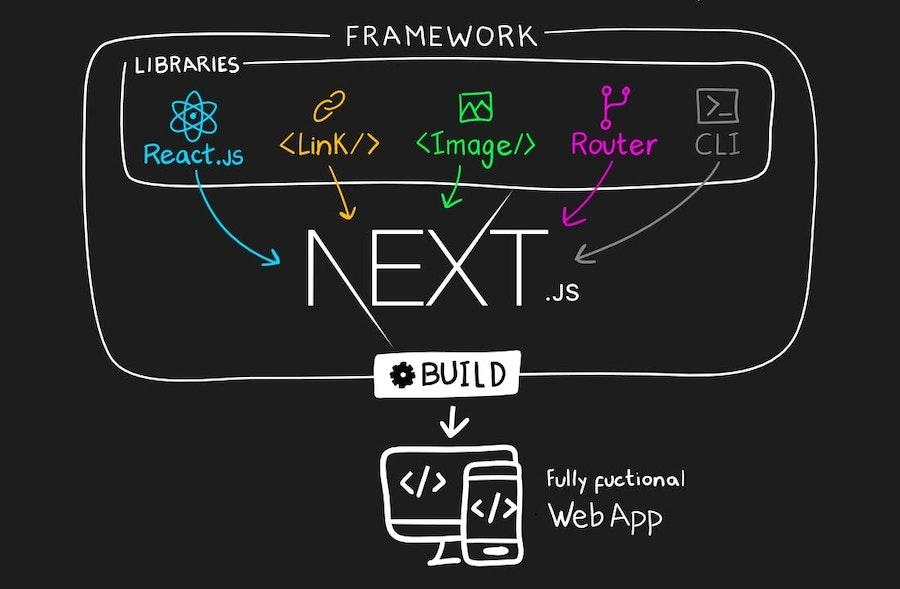
Next.JS là một Framework Javascript chuyên làm Frontend, tích hợp sẵn thư viện React để code giao diện UI một cách hiệu quả.
Lợi thế của Next.js so với việc sử dụng React thuần túy, chính là việc cung cấp bộ khung framework, giải quyết các vấn đề thường gặp của React mà bấy lâu nay chúng ta cần tự xử lý, ví dụng như routing, nested route...
Ngoài ra, với lợi thế "server", Next.js có thể pre-render giao diện, giúp tốc độ load website nhanh hơn, và có ưu thế trong SEO so với việc dùng client side rendering của React thông thường.
Trong khóa học này, bạn sẽ được học những kiến thức mới nhất của Next.JS 13 từ đầu (sử dụng Typescript), thông qua dự án thực hành clone website nghe nhạc SoundCloud.
1.Tính năng chính của dự án thực hành:
+ Đăng nhập : hỗ trợ đăng nhập với Google/Github và tài khoản local của backend.
Có khả năng hỗ trợ đăng nhập với các nền tảng được liệt kê tại đây: https://next-auth.js.org/providers/
+ Nghe nhạc với:
- Audio track ở footer
- Audio dưới dạng sóng/wavetrack khi xem chi tiết (clone ý tưởng soundcloud)
+ Comment theo thời gian hiển thị trên wavetrack
+ Tạo playlist/Like tracks
+ Search/Tìm kiếm track theo tên hiển thị
+ Với giao diện admin: CRUD user/tracks/comment...
2. Công nghệ sử dụng
Frontend:
- Client: Nextjs, MUI (typescript). Login with Next-auth (hỗ trợ đăng nhập Google/Github và Credential Provider (backend))
- Admin: Vite, Antd (typescript)
Backend: Nestjs (được cung cấp sẵn)
Về kiến thức React (typescript với Vite), ngoài kiến thức cơ bản, bổ sung thêm:
- React Children, React Fragment, React Context. Suspense/Lazy loading
- Các hook: useRef, useCallback, useMemo
Về kiến thức Nextjs:
- Nextjs 13 với App Router (typescript)
- Nắm vững các kiến thức thay đổi của Nextjs 13 so với các version cũ (breaking change):
+ Routing (dynamic routes, route groups)
+ Data Fetching (Server component vs Client component (use client))
+ Authentication with Next-auth (sử dụng Session/JWT/Refresh Token)
+ SEO (mức basic, test với lighthouse built-in extension)
+ Rendering:
client side rendering (CSR), server side rendering (SSR),
static site generation (SSG), incremental Static Regeneration (ISR)
Cuối khóa học có hướng dẫn upgrade lên Next.js 14 và sử dụng tính năng Server Actions
+ Chế độ build:
- Build ứng dụng với Docker
- Update giao diện sau khi build (với revalidateTag)
+ Sử dụng MUI để base component
Khóa học này sẽ phù hợp với các bạn đang có nhu cầu tìm hiểu về React,
muốn biết React được sử dụng trong thực tế như thế nào, cũng như muốn tạo ra một website đảm bảo hiệu năng kết hợp với SEO để tăng kết quả tìm kiếm từ Google.
ĐÁNH GIÁ KHÓA HỌC
4.8 trên 5
Tại sao lại lựa chọn khóa học của Hỏi Dân IT ?
Người khác hay so sánh và "làm màu" khóa học của bản thân, cho rằng người ta là nhất, đồng thời hạ thấp các khóa học đang có trên thị trường. Điều này sẽ dẫn tới tình trạng "ảo tưởng sức mạnh về khóa học" và bản thân bạn chính là những "con gà bị lùa."
Mình không thích điều trên, vì mình biết, chẳng ai là hoàn hảo cả. Mỗi khóa học đều có điểm hay và dở của nó. No one is perfect, right ?
Thành ra, bố cục khóa học của mình rất đơn giản. Luôn có video demo thành quả đạt được, cùng với giáo án để bạn hình dung về khóa học.
Mình không thích viết nhiều, vì chỉ cần video demo (hoặc hình ảnh), nó làm đơn giản hóa vấn đề so với việc miêu tả "làm màu" khóa học.
Điều bạn cần làm, để tránh tình trạng "bị lùa gà", chính là 7 nguyên tắc mà mình hay áp dụng:
- 1. Xem kỹ video demo và giáo án khóa học để có góc nhìn tổng quát về các kiến thức sẽ học.
- 2. Mình chỉ chịu trách nhiệm truyền đạt kiến thức - Tức là nội dung giáo án như nào, khóa học sẽ truyền đạt như vậy
- 3. Học xong khóa học của mình, không đồng nghĩa với việc bạn trở thành siêu nhân hay thiên tài. Bạn cần tự làm dự án của bản thân để chuyển hóa kiến thức.
- 4. Mình không cam kết học xong khóa học, kiếm được việc làm lương xxx. Tất cả các khóa học miêu tả như vậy, toàn là "lùa gà", why ? Vì người ta không là công ty tuyển dụng bạn, ok ?
- 5. Việc học khóa học của mình, giống việc bạn đang sử dụng thực phẩm chức năng, không phải là thuốc chữa bệnh. Có nghĩa là, mình cho bạn "cần câu cơm", còn câu được cơm, cá... hay gì, là do bạn quyết định
- 6. Cần tư vấn giải đáp trực tiếp, inbox Facebook mình hỗ trợ
- 7. Mình có nguyên một mục tư vấn các câu hỏi thường gặp, các bạn có thể xem tại đây
Và, có một vài sự thật mà bạn chưa biết về "Hỏi Dân IT":
- 1. Mình tốt nghiệp HUST (back khoa Hà Nội) chuyên ngành CNPM hệ kỹ sư (Software Engineer). Với 5+ năm kinh nghiệm của dân "đúng ngành", tập trung vào 3 lĩnh vực chính là chứng khoán (stock market), ngân hàng (banking) và tài chính tín dụng (finance).
- 2. Bạn có thể học từ mình những kinh nghiệm của người làm để rút ngắn quãng đường trở thành senior (không chỉ kỹ năng code)
- 3. Mình có Youtube Hỏi Dân IT để chia sẻ kiến thức IT miễn phí (hơn 70.000+ subscribers)
- 4. Điểm Rating instructor trên Udemy là 4.8 (max là 5), với 8.000+ students. Bạn có thể kiểm tra tại Udemy Profile của mình
- 5. Nếu bạn muốn nói chuyện với mình, có thể xem mình livestream trực tiếp tối thứ 2 & thứ 5 hàng tuần trên Youtube Hỏi Dân IT

- 42 giờ video theo yêu cầu
- 270 videos hướng dẫn
- 01 tài liệu hướng dẫn theo từng video
- Thời gian xem khóa học suốt đời
- Truy cập trên thiết bị di động và TV